最近、フォロワーさんもCanvaを使い始めた方が増えてきてCanva仲間増殖中!って大喜びしています。
直感的に使えるCanvaは勉強しなくても使えて便利なのですが、私の場合素人臭さが抜けずダサい。
Canvaはスタイリッシュなデザインが売りなのに!
なぜだ……

hanami
そもそも洗練していないからでしょwww
ゲフン。ゲフン
こんな私の場合は
フォントでスタイリッシュに変身です!
クリエイティブをレベルアップ!
デザインの基本
- 整列を意識する
中央揃え、右揃え、左揃え - グループ化をしてブロックでレイアウト
余白があることを怖がらない - 優先順位を意識する
情報を絞ってメリハリをつける - フォントの選び方に気をつける
フォントは用途に合わせて使い分ける - 色の選び方
色は多くても4色まで

hanami
まずは、上記5つ
基本なので身につけてくださいね
実際のテンプレートで確認してみよう
Canvaに豊富にあるテンプレーを見れば、Canvaデザインがどのように作られているのかを理解でき、より使いこなせます。
整列と文字寄せ
実際に見えない文字を揃えるテクニックを使いましょう。
- 左寄せ・中央揃え・左寄せをバランスよく使いましょう
出来るだけ、文字揃えは統一しましょう。
このとき、グループ化を利用すると便利です。
複数のブロックを選択するとき、PC版は範囲を選択すれば選べますが、スマホ版はちょっとコツが必要です。複数ブロックの選択は頻繁に使うので、是非覚えてくださいね。
ブロックを揃えるときは、ガイド線に頼ろう
ブロックを揃えるときは、ガイド線に合わせて揃えるのがCanva式です。
クライアントからミリ単位で揃えて欲しいと言われることがあります。出来なくはありませんが……
グループ化と余白
同じグループ同士をまとめて、他のグループとの間に余白を作る
グループ化をすることで情報がまとまって読みやすくなります。
整列機能を活用すると便利です!
特に高級感のあるデザインはたっぷり余白を使うことが多いです。
ブロックの空白を均等にしたい時は「配置」を利用すると良いです。
情報は絞って大切な情報のみデザインしましょう。
- 優先順位を決めてメリハリを
- 文字の大きさ(フォントサイズの差)を大きくするとメリハリが出て大事な情報がパッと見てわかります
フォントサイズの選び方
- サイズは2から最大4種類くらいまで
- 違うサイズを使う場合、コントラストをしっかりつける
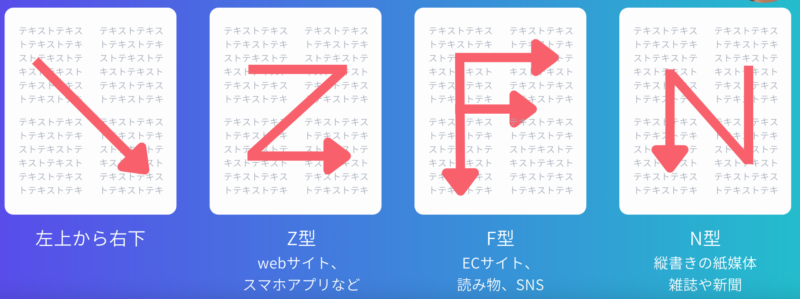
優先順位に沿った「視線動線」を意識する

- 視線の流れを意識して、情報を正しい順番で伝える
- 見る側がストレスなく情報をキャッチできるように
メリハリをつける3つの方法
- 太くする
- 色を変える
- フォントサイズを変える
- 以上3つを取り入れた方法
Canvaデザイナーおすすめフォント
フォントの選び方
ゴシック体と明朝体
- ゴシック体はクリーン・モダンで視認性が高いデジタルに適しています
- 明朝体は古典的・クラシックで可読性が高く印刷に適しています
- 手書き風フォントやデザイン書体
可愛くて個性的、印象が強くアイキャッチなどに使われます
ゴシック体
- デジタル媒体やモダンなイメージのデザインにおすすめ
- 視認性が高く「見る文章」に適しています
- タイトルや協調したいヶ所に使うと効果的
- ブログヘッダーやバナー
- YouTubeサムネイル
- SNSの投稿
- オンライン広告
- プレゼンテーション
明朝体
- 印刷物やフォーマルなイメージのデザインにおすすめ
- 和風なデザインにも広角的
- 可読性が高く「読む文章」に適しています
- 新聞や小説など、長い文章に使用されることが多いです
- 報告書
- レターヘッド
- フライヤー
- 和風のハガキ
手書き風フォント
- 個性的・かわいいイメージのデザインをするときにおすすめ
- 親しみやすいフォントです
- 長い文章よりタイトルや見出しに適しています
- ショップカード
- 古典的なはがき
- ロゴ
- プレイリストカバー
- SNSのメッセージ
フォントの数
一つのデザインで使用するフォントは2,3種類に押さえましょう
- デザインに統一感が出ます
優先順位
- 文字などの情報を読ませたいときや目だたせたい順番を決めると
- フォントの種類・サイズ・色が決めやすくなります
クセのないフォント
- 多くの人に性格に伝えたいときは読み間違いの少ないフォントを選びましょう
個性的なフォント
- デザインの雰囲気を伝えるメイン素材として個性的なフォントを使用すると効果的です
Canvaおすすめフォント14選
- 読みやすさNo.1
Noto Sans Regular - 太さが豊富な丸ゴ
源柔ゴシックBlack - 力強いタイトル
Dela Gothic One - モダンなタイトル
ヒカリ角ゴwide - エレガント
こころ明朝体 - 柔らかい文章に
ユトリロ - タイトルにも◎
モード明朝 - 筆文字のような温もり
モトヤ明朝みやび - 個性的で生真面目
ロダンひまわり - 手書き明朝
花鳥風月 - 手書き筆文字
桜鯰フォント - 手書きペン字
うずらフォント - ぬけ感のあるデザインに
モトヤアネモネ - 読むより見せる
ピグモ1
Canva色の選び方
ブランドにあった色を選ぶ
- 白
清潔感、軽い、平和 - 黒
ミステリアス、エレガント、権威性 - 緑
成長、健康、反映 - 水色
リラックス、開放的、調和 - 青
信頼、プロ、安全、安定 - 紫
上品、厳粛、神秘
女性向けの商材に - オレンジ
フレンドリー、熱意、自身 - ピンク
若々しい、女性的、遊び心のある
流行り物 - 赤
興奮、情熱、重要 - 黄色
ポジティブ、幸せ、暖かい
子供向け
一つのデザインで使う色は4色までに抑えましょう
- 1明るい色+1暗い色+2色のアクセントカラー
- Canvaで用意しているカラーパレットも活用しよう
色選びの便利な機能
- 写真から色を自動で選択
- 写真を右クリックして「ページにカラーを適用」を選びます
- カラーピッカー(スポイト)
写真やイラストで使われている色と同じ色をとってくることが出来ます - 写真の色を自動で抽出
写真やイラストで使われているからCanvaが自動でピックアップしています
デザイン記事はアフィリエイト成果にもつながります
デザインの基礎知識はあらゆるものに使えますので覚えておきましょう!

hanami
自分用メモ