Cocoonテーマは基本的にデフォルトで使用できるため、画像サイズについてあまり気にする必要はありませんが、表示されている画像がぼやけている場合は、作成した画像サイズに問題がある可能性があります。
トラブルが発生している場合は、画像サイズを確認してみましょう。
画像サイズについては、ワードプレスのアイキャッチを初めて作成する前にチェックしておきましょう。
ワードプレスで記事を執筆する際には、多くの画像を使用することが一般的です。
Canvaを使えば、簡単にアイキャッチを作成できるのでおすすめです。
Cocoonテーマの画像設定:効果的なサイズと最適化方法
(参考:Cocoonを利用する際に是非行って欲しい画像設定5つ)
サイトアイコンの設定
サイトアイコンの設定は下記ページで確認して下さい。
Twitterで表示される画像の作成とCocoonテーマの最適なサイズ設定
Twitterで表示される画像を作成する際に、推奨されるサイズ(1500×500)で作成してみましたが、画像が途切れてしまいました。そこで、Cocoonテーマの最大横幅(800)に合わせて800×450で作成してみました。


いろいろ調べた結果、800×450よりも大きいサイズの方がいいみたい?
ページ後半に、Cocoonの推奨サイズを書いておきます
NO IMAGE画像の作成方法:アイキャッチの設定なしで表示するためのカスタム画像
アイキャッチの設定がされていない場合に表示される「NO IMAGE」という表記に、独自の画像を表示させることができます。これにより、自分らしいサイトデザインを実現することができます。

画像がぼやける問題の解決法:適切なサイズ設定と最適化の方法
画像サイズの問題ではない?ぼやける画像の対処法
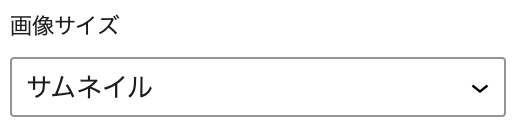
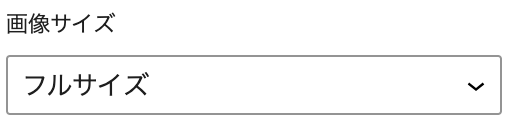
記事内の画像はフルサイズで表示する場合には問題ないのですが、サムネイル表示時にぼやける現象が起きています。
画像サイズをサムネイルに設定 ⇒ ぼやける


画像サイズをフルサイズに設定 ⇒ ぼやけない


画像サイズが問題というわけではなさそう?
Cocoonを調べたら……

指示通りに設定すると、問題なく画像が表示されるようになります。
しかし、記事内の画像は相変わらずサムネイルを選ぶとボケてしまいます。
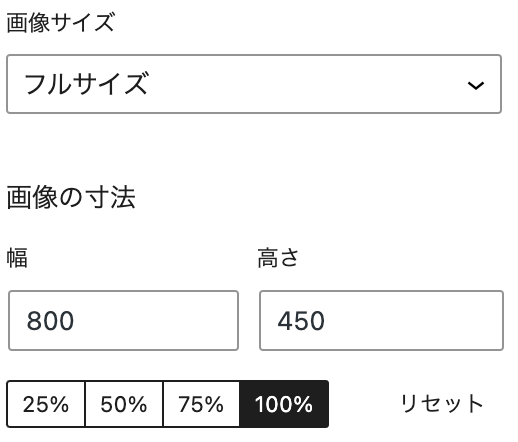
縮小したい場合は「画像サイズはフルサイズ」で、画像の寸法を変更して使うことにしました。




EWWW Image Optimizerプラグインが原因になることも
私はCocoonの方法で解決しましたが、それでも解決しない場合はプラグインの確認を。
https://wordpress.hananosu.net/ewww

結局、その後も画像でトラブルが出まくるため
「EWWW Image Optimizer」を使わないことにしました。
Lazy Load機能がかち合ったのかな?
EWWW Image OptimizerはLazy Loadが機能として実装されているのでLazy Load機能を無効に
吹き出しの設定と使い方
吹き出しは画像サイズは160×160で作成


吹き出しブロックを選択後、右のスタイル設定で画像を変更する

アイキャッチ画像サイズ
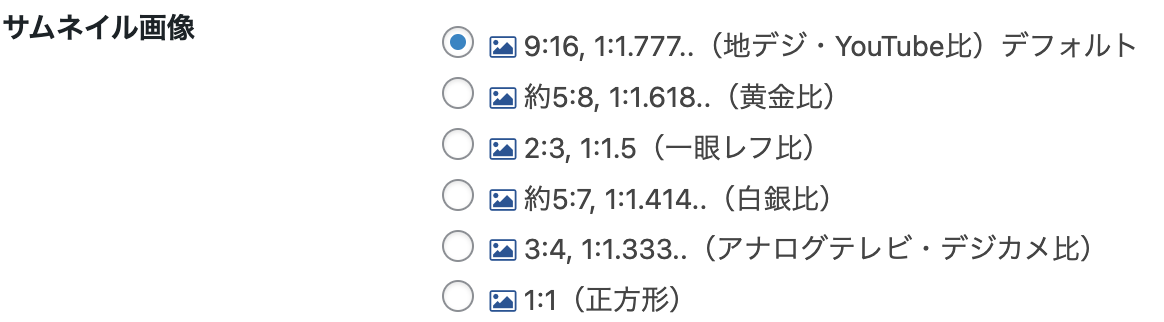
Cocoon設定ー画像で確認したところ、サムネイルの画像の大きさが記載されてました。そのサイズに合わせて作成すればOKってことかな。

デフォルトは9:16, 1:1.777..(地デジ・YouTube比)
対応比率9:16
これ、縦横比で書いてあるからわかりにくいのだけれど……
YouTubeって書いてあったから、16:9のYouTubeサムネサイズで作ればいいってことよね?
推奨解像度:1280×720(640×360)
アスペクト比:16:9
Cocoon公式では下記のように書いてある。
なるべくアイキャッチには、大きな画像サイズを設定しておくことをおすすめします。
少なくとも、横幅800px、できるならば横幅1280px以上の画像サイズを設定することをお勧。

今後、アイキャッチは「YouTubeサムネ」サイズで作っていくことにします!
2024/02/28
ワードプレスの編集画面ではボケているけど、実際の表示画面ではボケていないこともあるので、編集画面でボケているなって感じたら、実際の表示画面の確認もわすれずに。
プラグインの確認と画像サイズである程度は解消するはず……
YouTube|Canva×Cocoonサムネイルの作り方
スマホで作成している動画です
2024/04/22
そういえば……
編集画面ではボケているけど、実際の画面ではボケていないこともあります!