低予算で収益化!
できる限り予算を抑えて大きく稼ぐ!ために利用しているサーバーとワードプレステーマは下記の通り
- レンタルサーバーはロリポップ
- ワードプレステーマはCocoon

私が新しいワードプレスブログを作るときの手順や設定方法をご紹介します。
記事通りに操作すればブログの基本設定が終わります。
前回はロリポップの申し込みとワードプレスのインストールまで行いました。
ワードプレステーマ「Cocoon」も機能は沢山ありますが、必ず設定しなければならないものは少ないです。
必要に応じて設定していくとよいと思います。
今回は下記の設定をします
- ワードプレステーマ「Cocoon」のインストール
- ワードプレスの設定
- プラグインの設定
テーマとプラグインのアップデート
インストールしたワードプレスにログインすると「更新」マークが付いています。
後から更新してもOKです。


私の経験上、プラグインの更新は、更新マークがついて2〜3日経過してから更新した方がトラブルが少ないです。
うっかり即更新してしまいワードプレスが壊れた経験が何度もあります。
ワードプレスをインストールしたばかりの場合は、必ず更新してくださいね。
使わないプラグイン
使わないプラグインは削除します。削除のタイミングは任意。
私はプラグインの設定が終わってから削除しています。
ワードプレスをインストールしたときに入っているプラグインのうち削除するプラグインは下記の通りです。
- Akismet Anti-Spam (アンチスパム)
アフィリエイトブログに関してはアキスメットは有料になります。
アキスメットではなく「reCAPTCHA」を使います。 - Hello Dolly
ワードプレス運用に不要なプラグイン
知らなくてもいいけど「Hello Dolly」って何?気になる?>>こちら<<
必要プラグイン
- Site Kit by Google
- WP Multibyte Patch
SiteGuard WP Plugin ←Coconn同時インストールしたら入っていなかった(もう一つはインストールされた謎)
SiteGuard WP Pluginエラーで
ログインできなくなったため
SiteGuard WP Pluginは削除しまし
WPS Hide Loginを入れました
アップデートされてログインできるようになったので
元に戻した
▼

ロリポップはワードプレスをインストール時Cocoonも同時にインストールできるようになりました!同時インストールをしたら「Site Kit by Google」と「WP Multibyte Patch」は既に有効化になっていました。
今回Cocoon同時インストールから入らなくなった「SiteGuard WP Plugin」を使いたい場合は独自SSLの設定が終わってから行って下さい。
「Site Kit by Google」は有効化になっていますが設定はワードプレスの基本設定、プラグインの設定が終わってから行って下さい
ここで一旦終了して、続きは翌日という時は「WP Multibyte Patch」だけは有効化しておくとよいです。
テーマのアップデート
「Twenty Twenty-Two」はアップデートしておきます。
このテーマはCocoonを入れても削除せず残します。消すとサイトヘルスから警告来ます(なんでもいいから使っているテーマ以外のうち一つは残しておくように……というメッセージだった記憶)「Twenty Twenty-Two」以外のテーマは削除します。削除のタイミングは任意です。
ワードプレステーマの削除方法
不要なテーマをクリック

右下の「削除」をクリック

Googleアカウントの取得
プラグイン「Site Kit by Google」を使うときにGoogleアカウントが必要になるので、Googleアカウントを持っていない場合は作成します。
GoogleAdSenseを利用する場合にもGoogleアカウントは必要です。
⇒Googleヘルプ
Cocoonのインストールと設定
ワードプレスをインストールしたら、つぎはCocoonのインストールをします。
ロリポップはワードプレスインストール時にCocoonもインストールすることができます。
手間無しなのでオススメ!

Cocoonをマニュアル通りに設定したら、各種設定をしていきます。

ロリポップでCocoonのインストールをした場合は
下記のステップ3独自SSLの設定から行って下さい
- 1Cocoonのインストール
Cocoon公式のマニュアルを見ながら作業してください。
ロリポップはワードプレスをインストール時Cocoonも同時にインストールできるようになりました!
- 2テーマの有効化
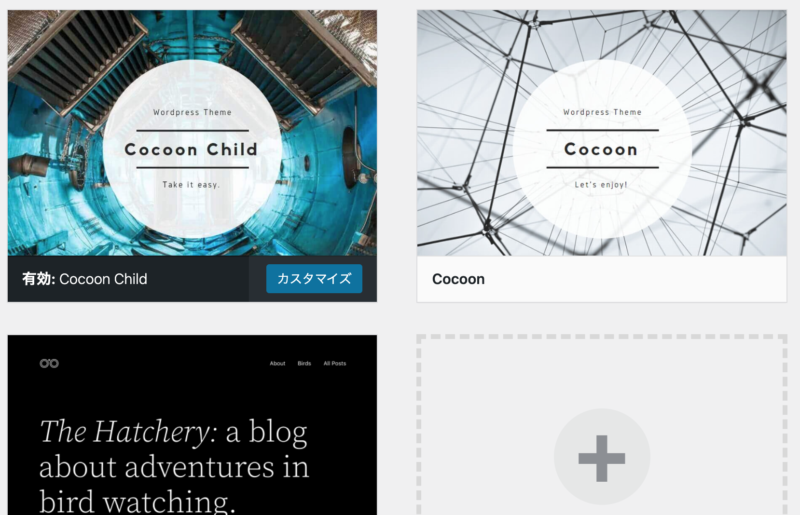
子テーマを有効化して不要なテーマを削除した状態は下記の通りです

ロリポップはワードプレスをインストール時Cocoonも同時にインストール後子テーマも有効化になっています
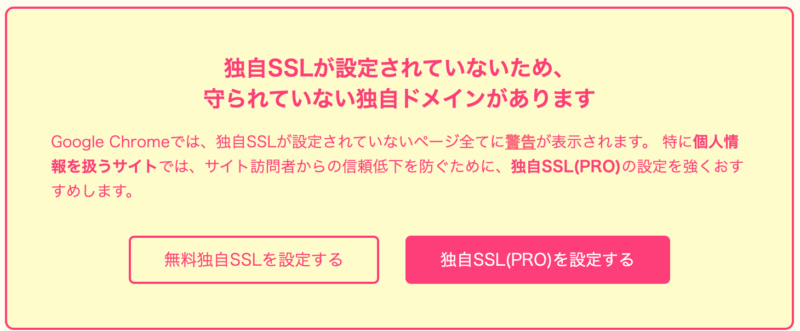
- 3独自SSLの設定
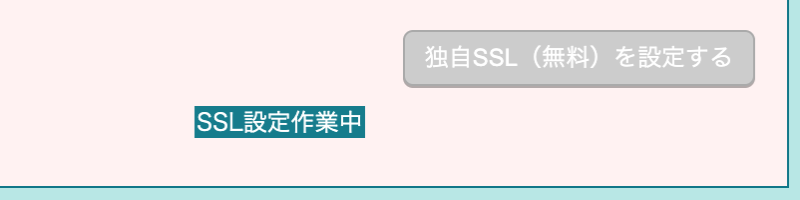
lolipopのユーザーページトップに戻ると「独自SSL」の警告が出ているので「無料独自SSL」の設定をする

完了するまでに時間がかかります
※10分以上
必ず独自SSLの設定が完了してから次の作業に進みましょう!
完了しないうちに次の作業に進むとワードプレス側でエラーが出ます。ロリポップはしばらく使わないのでログアウトしてOKです
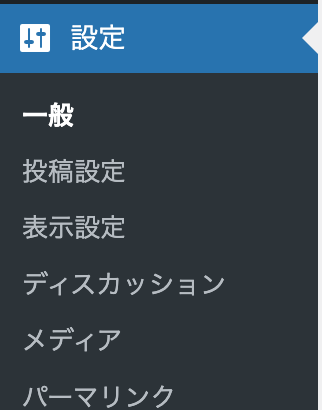
- 4ワードプレスの「設定」

 hanami
hanami重要独自SSLの設定はここで必ず行います!
左のメニューから設定をクリックします
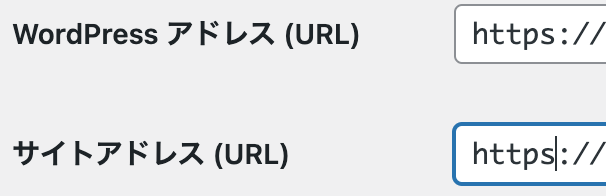
サイトURLを独自SSLに変更
http を https に変更します。
 hanami
hanami重要入力をミスすると操作ができなくなることがあるので慎重に!
必ず半角小文字で入力!「https」に書き換えたら、画面下の変更保存をクリックします。
今後、変更をしたら必ず変更保存をクリックしてください。 - 5その他一般の設定

その他必要な設定をします
ディスカッション
私はコメントの受付をしないため
デフォルトの投稿設定のチェックマークを外していますパーマリンク:投稿名に変更
※記事の作成画面でわかりやすい名前に変更できます
※ワードプレスでメリットの多い設定です hanami
hanami重要パーマリンクの設定も忘れずにここで行ってください!
変更をしたら必ず変更保存をクリック
プライバシー:アフィリエイトでは記載必須
すでに「固定ページ」に用意されているプライバシーポリシーを必要に応じて変更します。
プライバシーポリシーの設定は「メニューの作成」で行います - 6プロフィールの設定

ニックネームの設定やSNSの設定

SNSの設定

- 7ページの確認

画面左上のメニューからサイト名をクリックまたはサイト名にマウスを当て「サイトを表示」をクリックするとトップページに移動できます
- 8ダッシュボード(編集画面)に戻ります
ダッシュボードに戻るときは、同じように左上のサイト名をクリックすれば元に戻ります
- 9ログアウト
ログアウトするときは
画面右上のユーザ名にマウスを当てるとログアウトが表示されます
プラグインのインストール・有効化・設定
上記の設定が終わったら、必要なプラグインを入れていきます。
- 1プラグインの設定
Lolipopのワードプレス簡単インストールで入っているプラグインの設定
 hanami
hanamiCocoon自動インストールで
下記2つは最初から有効化されてましたSite Kit by Google
WP Multibyte PatchSiteGuard WP Pluginは自動インストールになってから
入っていないためSiteGuard WP Pluginを
インストールするかどうかは任意
下記3つを有効化
Site Kit by Google
SiteGuard WP Plugin ←入っていないときは任意
WP Multibyte Patchロリポップはワードプレスをインストール時Cocoonも同時にインストールできるようになりました!同時インストールをしたら「Site Kit by Google」と「WP Multibyte Patch」は既に有効化になっていました。
「SiteGuard WP Plugin」のインストールは任意
- 2追加プラグインの設定
Cocoonはプラグインなしでも使える高機能テーマです。
できるだけプラグインを入れない方法で使っていくことが望ましいです。 - 3使わないプラグインの削除
セキュリティ上、使わないプラグインは必ず削除しましょう!
ロリポップ×ワードプレステーマCocoonのおすすめプラグイン10選
プラグインの有効化と設定については下記ページにまとめました。
ワードプレスの基本設定完了までもう少しです。
今後の予定は下記の通りです。
GoogleAdSense申請に必要なページを作る
GoogleAdSense申請に必要なページは、他のアフィリエイトサービス会社の申請でも必要な部分です。
メニューやサイドバーの設定をする
読者がわかりやすい案内ナビを作成していきます。
GoogleAdSenseの必須項目なので必ず作成して下さい。
Cocoonの設定をする
沢山あるCocoonの設定の中から、設定しておいた方が良いものを解説予定です。
自力で何とかする!という方のために、他のページで載せている「ファビコン」「アイキャッチ」の作り方動画を載せておきます。
アイキャッチ画像・ファビコンの作り方
画像は「Canva Pro」を使っています。アイキャッチ画像やファビコンをサクッと作れるので、おすすめです。
CanvaはPCとスマホ両方で使えるので、スマホで作業したりPCで作業したりしてます。動画はスマホ作業です。
記事を作成します
ライティングテクニックは勉強中
下記のことを頭に入れて書いてみてください
- 結論は先に、詳細は後で
- 見出しの使い方を正しく
5記事作成したらアフィリエイトの申請をしよう!
5記事作成したらアフィリエイトの申請をします
下記の3つは必ず申請しましょう!
- GoogleAdSense
プラグインからできるようです - A8.net

- もしもアフィリエイト

他にもAmazonアソシエイトやバリューコマースも有名です。
必要に応じて申請していきましょう。
私は上記3つの他に下記のアフィリエイトも使っていますが、殆どの実績は上記3社です。
- バリューコマース
最近、リンクすら貼ってません。スミマセン。 - Amazonアソシエイト
もしもアフィリエイトで紹介しているので、滅多に利用していません。スミマセン。 - クローズドアフィリエイト
広告主にマッチしている検索上位表示ページがあると、スカウトメールが届きます。
クローズドアフィリエイトは報酬額が段違いです。
スカウトが来るようになるくらい検索されるページが上位に表示されるようSEO対策をしていきましょう!