レンタルサーバーロリポップ×ワードプレスのインストール
Cocoonのインストールとプラグインの設定(おすすめ10選)が終わったら、ワードプレスのメニューを作っていきます。
メニューは上部に表示される「ヘッダーメニュー」と下部に表示する「フッターメニュー」を作ります。
フッターメニュー部分はGoogleAdSenseで必要な項目なので必ず作ります。
メニューを作りながら、ワードプレスの使い方も覚えましょう!
作るメニューは
- プロフィール
- プライバシーポリシー(ワードプレスをインストールすると下書きで作成されてます)
- サイトマップ
- お問い合わせ(プラグインコンタクトフォームで作成済み)
フッターメニューを作ります
フッターメーニューを作る前に確認すること
- Cocoonのスキンの設定
- アイキャッチ画像の設定
- ワードプレスの基本的な使い方
スキンの設定をします
Cocoonのスキンの設定をします。
ワードプレスでは、自分の好きなデザインを作ることができます。
Cocoonでは、あらかじめ用意されているデザインをボタン一つで設定できるスキン機能があるので利用してみてください。
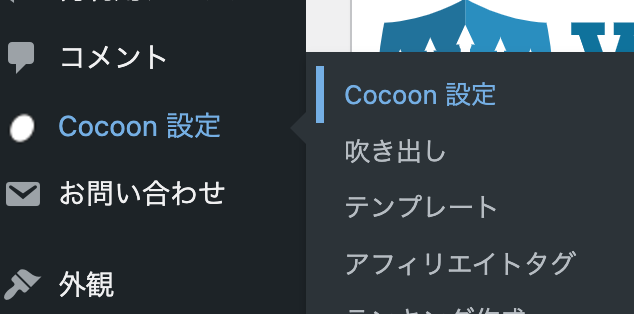
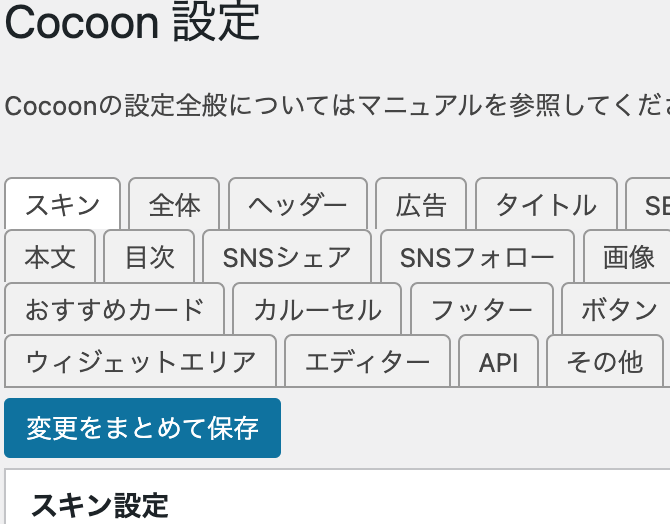
スキンは「Cocoon設定」から行います

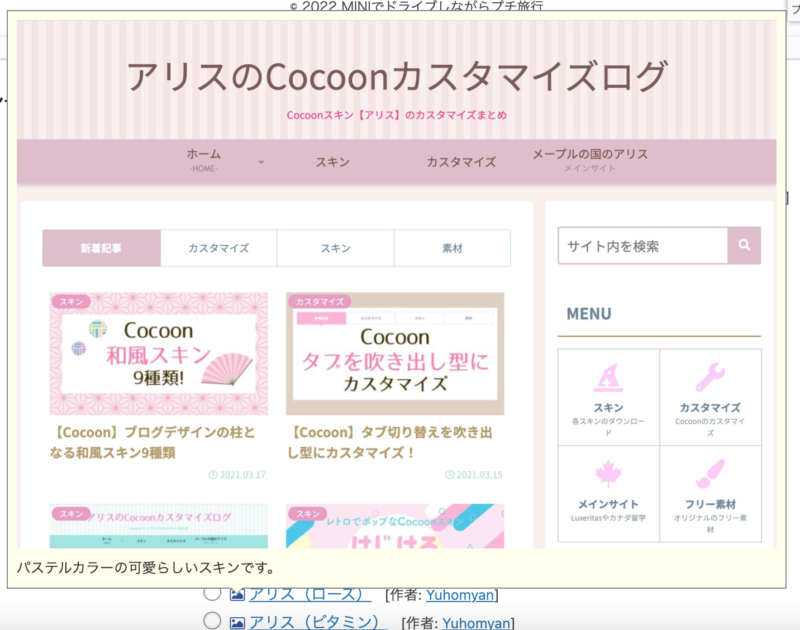
「スキン」タブで、好きなデザインを選びます。

マウスを当てるとプレビューできます。

選んだら変更をまとめて保存をクリックします

アイキャッチを作ります
ワードプレスのメニューを作ります
ヘッダーメニューとフッターメニューを作ります

私は「シルク」スキンを利用しているので、画面のスクショが「シルク」スキンになります。
選んだスキンにごとに違いが出ると思います。
ヘッダーメニュー
「ヘッダーメニュー」には「カテゴリー」を表示させます。
当ブログなら「ホーム」「ワードプレス」「アフィリエイト」の表示部分です。
※2022/05/01現在のメニューのため、今後増える予定。
PC画面

スマホ画面
スマホはメニューをクリックすると

メニューが表示されます


モバイルヘッダー表示を指定すればPCと同じように表示できます
フッターメニュー
「フッターメニュー」はGoogleAdSenseで必須の項目を設定しています。
「ホーム」「プロフィール」「プライバシーポリシー」「問い合わせ」の部分です
PCとスマホとも同じ位置に表示されます


使っている「スキン」によっても表示が変わる場合もあるので、PCの表示、スマホの表示を確認してください
スマホの表示を簡単に確認する方法
スマホ表示はわざわざスマホを起動しなくても大まかな見え方はPCで確認できます。
便利な方法なので、使ってみてください。
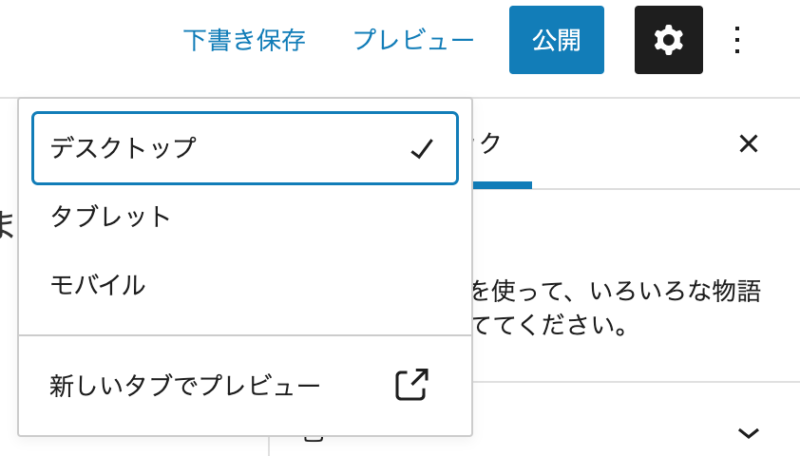
Cocoonの「プレビュー」で表示させる方法
タブレット・モバイルを選択すれば確認できます……


表示が崩れる問題が出ているので使っていません。
私だけかも。使わない機能なのでトラブル解決策も調べていません m(__)m
私は 新しいタブでプレビュー を使っています
Chromeの画面を縮小して確認する方法
「新しいタブでプレビュー」をクリックして記事を表示させた後、Chrome画面を縮小させます。
横幅が小さくならないところまで縮小させると、スマホでの画面に近い形で表示されます。

windowを縮小しても画面が縮小しなかったら「Chrome スマホ表示」で検索してください。Windowsを使っていたときは、デベロッパーツールの設定をした記憶があります。
プロフィールを作成
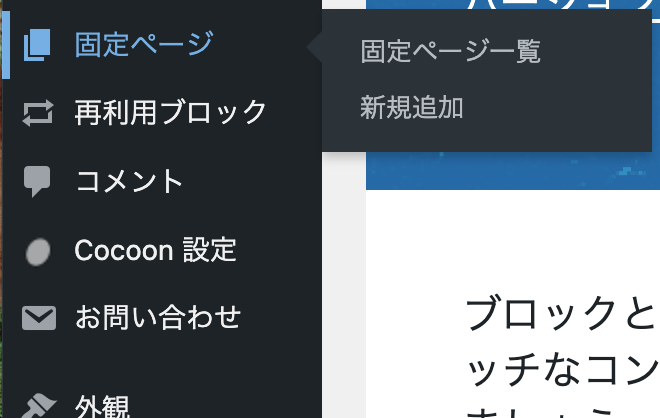
固定ページで作ります。
メニューの固定ページをクリックしましょう

ロリポップ×ワードプレスのインストール手順から順番に作業をしている方は、下記のような状態になっているはず。※人によって表示内容は変わるのであくまでも目安で。

- 1プロフィールを作る
新規追加をクリック
- 2説明が出たら「次へ」で進む

- 3タイトルを入力
○○のプロフィールとかお好きに
インパクトのあるタイトルをつけて興味を持ってもらおう!
ワードプレスの基本操作は>>こちら<< - 4自己紹介
読者に興味を持ってもらえる自己紹介やサイトのPR等を自由に。
プロフィールを画像で作成した例

- 5下書き保存と公開
記事を書いているときは、小まめに下書き保存してください。
問題がなければ、公開しましょう。パーマリンク等の設定を忘れずに
記事の公開の仕方>>こちら<<
プライバシーポリシー
プライバシーポリシーは、すでに作成されているものを訂正してもよいですが、アフィリエイトをする場合は、もう少し手直しが必要かもしれません。
アフィリエイトプライバシーポリシーでググって変更して下さい。
作成が終わったら下記の設定を忘れずに!
プライバシーポリシーページが検索エンジンにインデックスされないようにメタタグを設定します。

アイキャッチ画像は不要です
サイトマップ
サイトマップは下記のショートコードを入力するだけです。

サイトマップの詳しい説明は>>Cocoon公式で確認<<
サイトマップページが検索エンジンにインデックスされないようにメタタグを設定します。

アイキャッチ画像はあってもなくてもOK
フッターメニューを作ります
外観ーメニューで作ります

新規でメニューを作ります
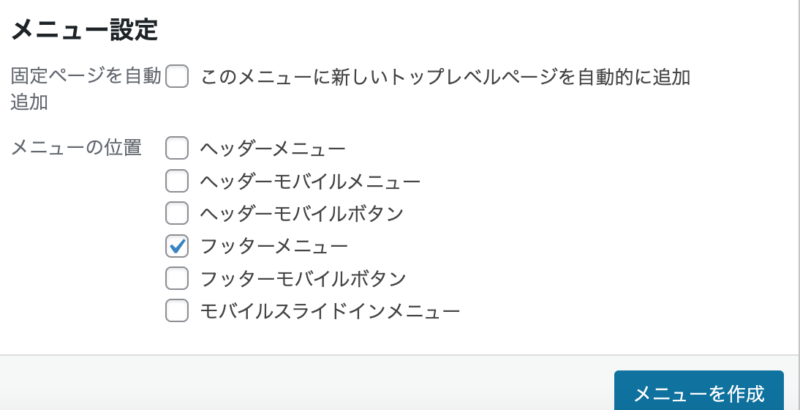
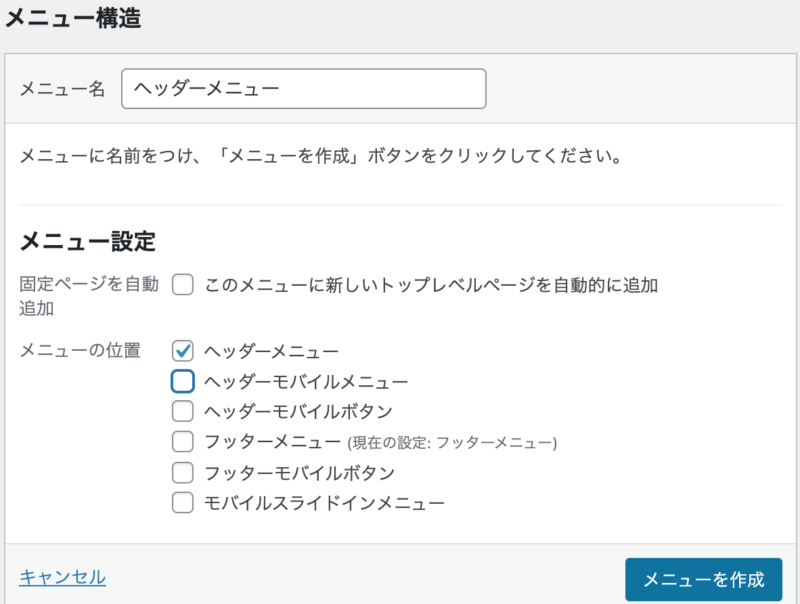
メニュー名「フッターメニュー」と入力します

メニュー設定「フッターメニュー」にチェックマークを入れます

メニューを作成 をクリックします
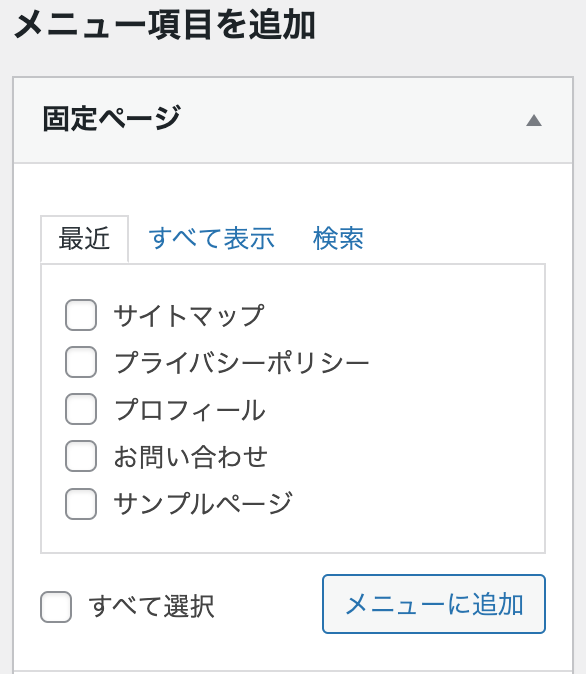
メニュー項目の追加
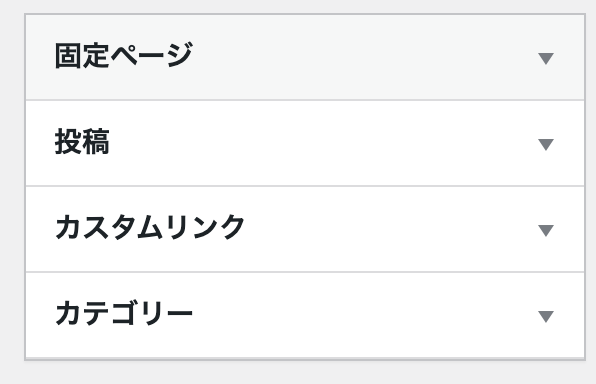
固定ページで作ったメニューを表示させる設定をします。
表示させるものを選択して メニューに追加 をクリックします

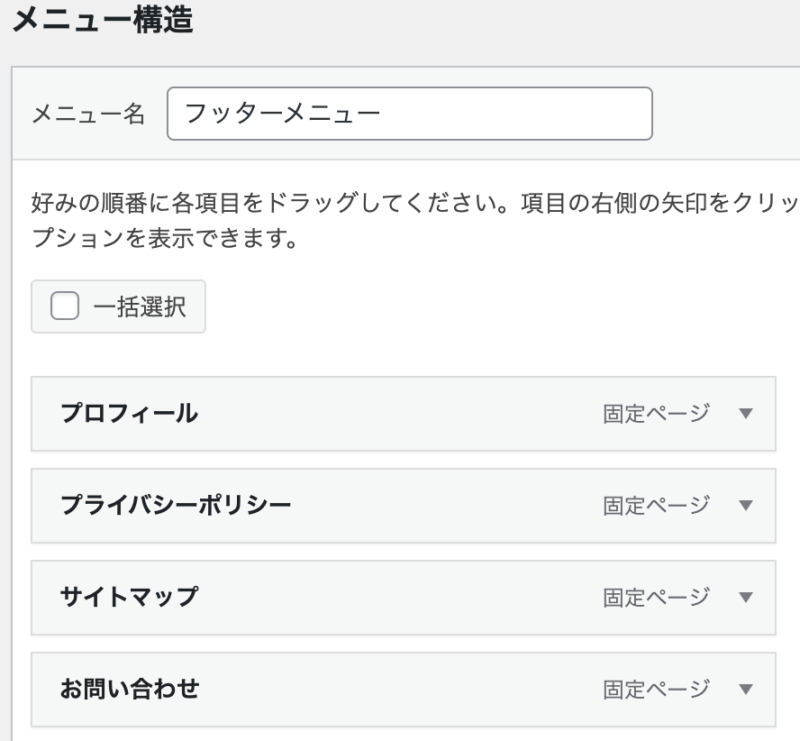
右側にメニューが追加されるので、順番を変更(ドラッグ&ドロップ)したら メニューを保存 をクリックします。

ブログを表示してメニューが表示されたか確認しましょう。
ここまでの作業状態はこんな感じ(モバイル)

ヘッダーメニューを作ります
ヘッダーメニューにはカテゴリーを表示させるので、カテゴリーが決まっていたらカテゴリー名を入力して下さい。
カテゴリーの作成
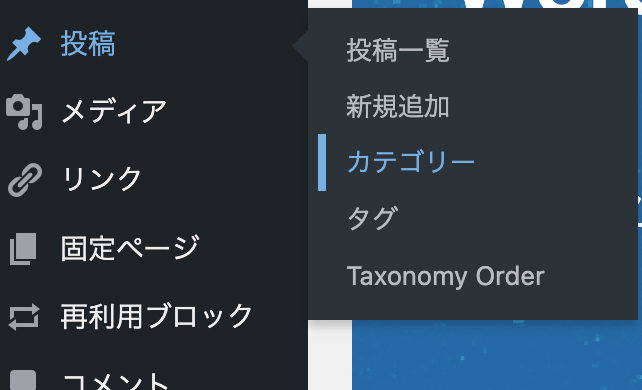
カテゴリーは「投稿」ー「カテゴリー」で作成します。
記事を投稿する画面でもカテゴリーを作ることができます。記事を投稿する画面でカテゴリーを作った場合は、ヘッダーメニューの追加を忘れずに!

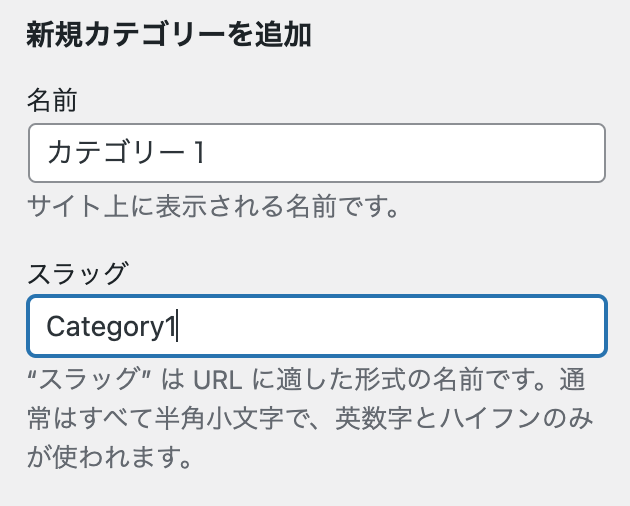
カテゴリー名とスラッグを入力します。
スラッグはURLになるので、半角小文字英数字で。
画像大文字でした(^^ゞ

スクロールすると 新規カテゴリー追加 ボタンがあるのでクリックします
必要なカテゴリーを作成して下さい。
ヘッダーメニューの作成
フッターメニューと同じように作成していきます。
外観ーメニューを選択します
新しいメニューを作成しましょう をクリックします

メニュー名は「ヘッダーメニュー」
メニュー設定は「ヘッダーメニュー」


ヘッダーモバイルメニューにもチェック入れると、モバイルにもヘッダーメニューが表示されます
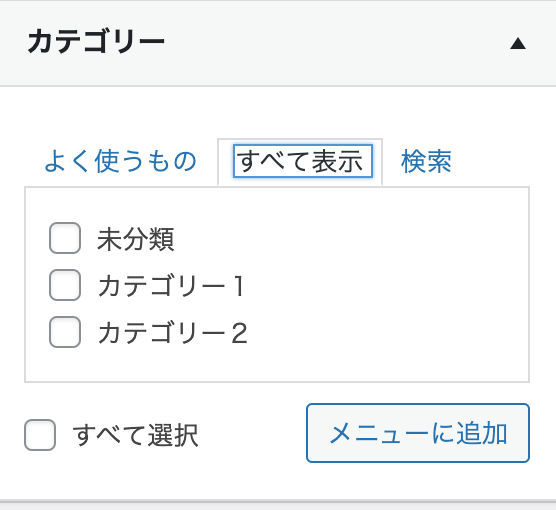
カテゴリーの追加
カテゴリーの一覧を表示させます

全て表示をクリックして、表示させたいカテゴリーを選びます。
選んだらメニューに追加をクリックします。

表示順序を並べ替えたら メニューを保存 をクリックします。
ブログの表示を確認しましょう
メニューの設定も終わったので、残りはCocoonの設定をすれば、ワードプレスの設定はほぼ終わりです。