低予算で収益化!
できる限り予算を抑えて大きく稼ぐ!ために利用しているサーバーとワードプレステーマは下記の通り
- レンタルサーバーはロリポップ
- ワードプレステーマはCocoon
今回は下記の設定をします
- プラグインのインストールと有効化
- プラグインの設定
2022年4月28日
プラグインのインストールと有効化および設定の仕方
私が使っているおすすめプラグイン10選とプラグインの設定方法を解説します。
プラグインは「インストール」して「有効化」すると使えるようになり、詳細設定をして使っていくようになります。
詳細な設定はプラグインによって様々です。
サイトマップのプラグイン「XML Sitemap & Google News」のインストールから詳細な設定方法まで記載します。
プラグインのインストールから設定までの流れを確認してください。
インストールから設定の流れ
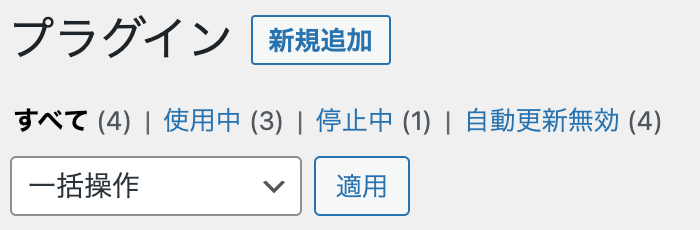
- 1プラグインの新規追加

- 2キーワード入力

- 3今すぐインストール

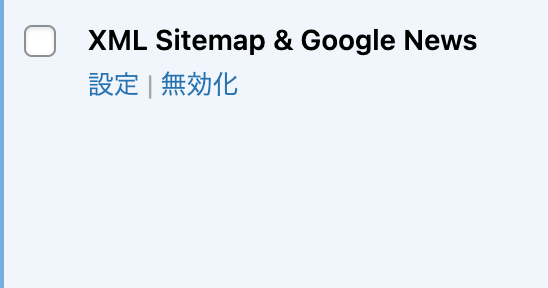
- 4有効化

- 5設定
プラグインによっては設定の必要なものがあります。
「XML Sitemap & Google News」は、有効化すると、「設定」の項目が追加されるので「設定」をクリックします。
- 6XML Sitemap & Google Newsの設定
チェックが入っていることを確認後「変更を保存」をクリック

メニューから「XMLサイトマップ」をクリック

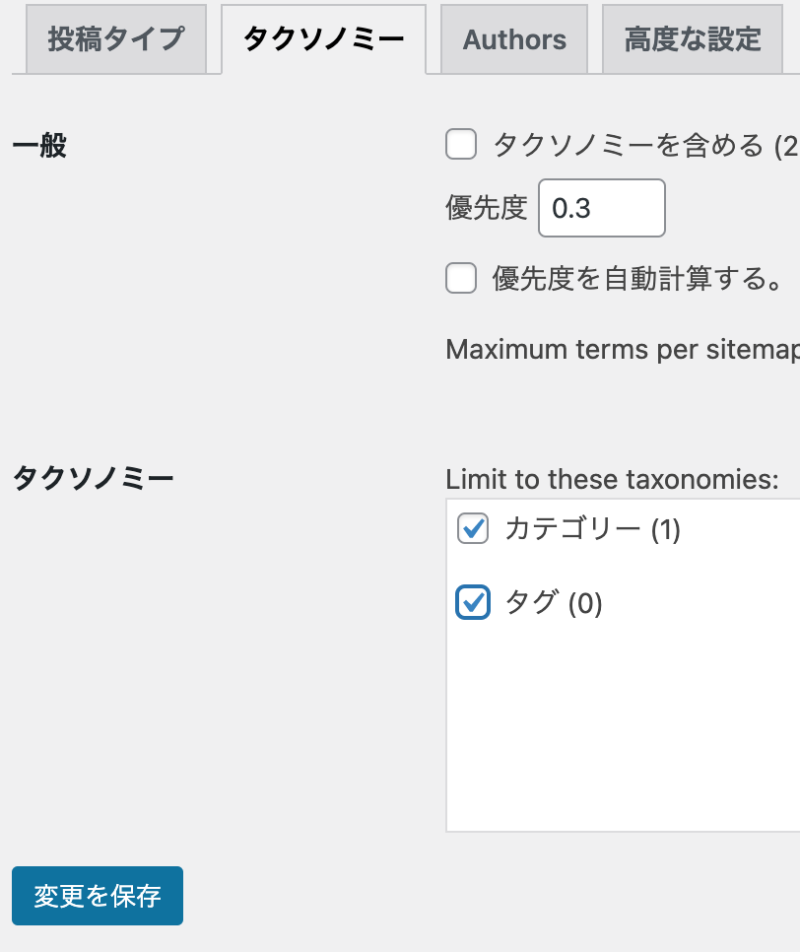
タクソノミーの設定
カテゴリーとタブもサイトマップに含める設定
カテゴリーとタブにチェックしたら更新
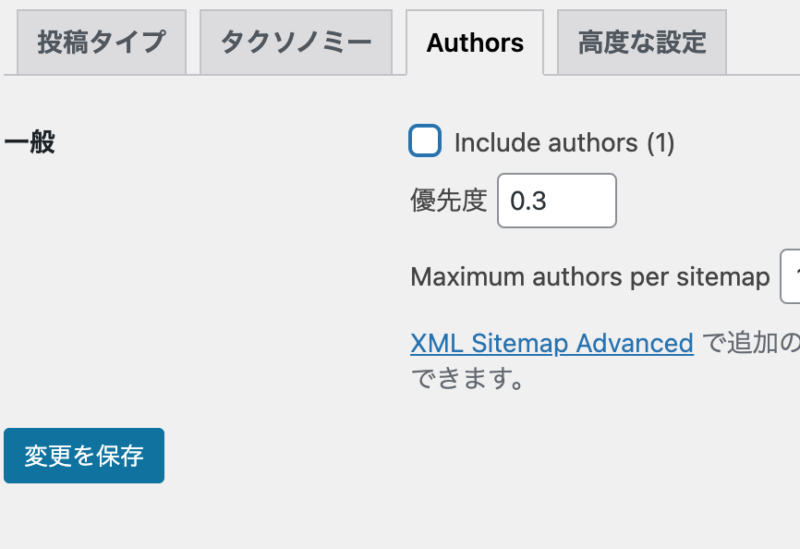
Authorの設定
著者ページ(authorページ)がなければチェックを外し、「変更を保存」をクリックします
著者ページとは、個別記事ページに作者名が記載されている場合に、そこをクリックすると飛ぶことができるページのことです
- 7Googleサーチコンソールに登録
「Google Search Console」にログインし「サイトマップ」をクリックします

新しいサイトマップの追加にsitemap.xmlを入力し「送信」をクリックします
下記のメッセージがでたら「OK」をクリックします

成功しましたと表示されればOKです

sitemap.xml.gz(サイトマップ圧縮ファイル)
インデックスの高速化を測ることができます
feed(RSSフィード)も送信します
最新の記事をいち早く検索エンジンに伝えるのに役立ちます- ドメイン名/sitemap.xml.gz
- ドメイン名/feed
 hanami
hanamiプラグインによって、設定のいらないもの、個別に設定が必要なもの。サイトマップのように、プラグイン以外にも設定が必要なものがあります
ページ後半に「サイトマップ」について解説しました。
使っているプラグインの紹介
lolipop簡単インストールで入っているプラグイン
削除するプラグインは2つ
- Akismet Anti-Spam (アンチスパム)
いつの間にか商用利用は有料に変わっていました。
アフィリエイトは商用利用のため、Akismetではなく「reCAPTCHA」を利用するため削除します。 - Hello Dolly
Hallo Dollyって何?っていう人は>>こちら<<
有効化するプラグインは3つ
- Site Kit by Google
有効化後、サーチコンソールやアナリティクスと連携させます。
Googleアカウントが必要です。
GoogleAdSenseの申し込みもSiteKitからできるようです。 - SiteGuard WP Plugin
有効化するとログインURLが変わるので、変更後のログインページはブックマークを忘れずに!SiteGuard WP Pluginエラーでログインできなくなったため
SiteGuard WP Pluginは削除しましWPS Hide Loginを入れました。
元に戻ったのでSiteGuard WP Pluginに - WP Multibyte Patch
私が入れているおすすめプラグイン6つ
- Category Order and Taxonomy Terms Order

カテゴリの順番を並び替えることができるプラグイン。やはり、重要なカテゴリは上に表示させた方が効果的。
初期設定のまま使えます。 - Contact Form 7

メールフォーム作成プラグイン。
※迷惑メール対策方法をページ後半で補足します。 - Wordfence Security

設定は>>こちらのサイト<<を見ながら設定しました
参照サイトは、ロリポップ・ハイスピードプランなのでサーバがLitespeed
自分のサーバが何かはロリポップで確認しておくこと

Wordfenceは、英語のため、何もせず使ってますが、日本語だといいのになって。
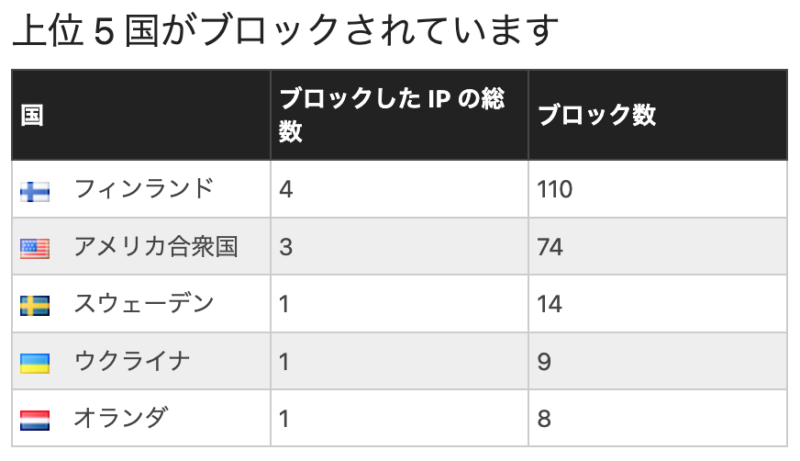
ブロックされる件数が、増えて来て、ありがたみ。
Wordfenceは、ファイヤウォールが動作して、攻撃者と思われるIPを、以下のようにブロックしてくれます。

「admin」というログイン名でログインを試みられた履歴を見て苦笑いしたりとか。
「admin」使う人いないよって思ったら、クラウドワークスで投稿の仕事をしたとき、「admin」ユーザーだった(苦笑)。トラブルに巻き込まれるとイヤだったので、その後は、そことはお付き合いをお断りした。
- WP Fastest Cache

参考にしたサイト
参照サイトでは「モバイル」にチェックをしているけどCocoonを使っている人はチェックしない
- WP Revisions Control

リビジョンとは固定ページ・投稿ページなどのバージョン管理機能のことです。
リビジョンは保存するごとに記録され、あとから前の状態に戻すことが可能です。消さないと膨大なリビジョンが残るのでプラグインでリビジョンを最新の〇〇件のみ保存するという設定をします
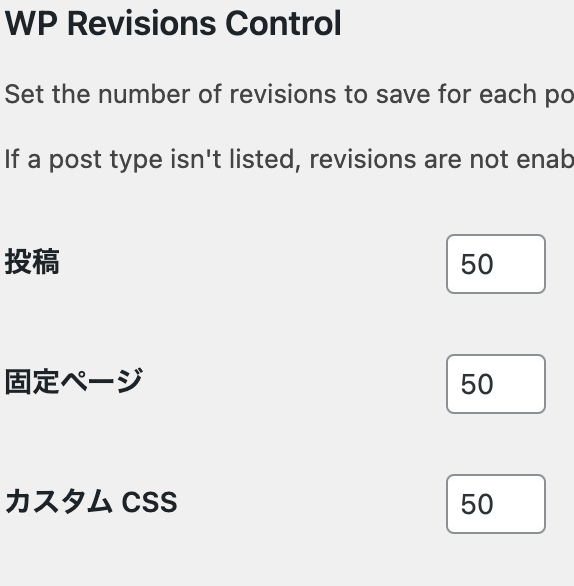
設定ー投稿設定
- XML Sitemapsが見つからない!のでXML Sitemap & Google Newsに変更
設定の仕方は当ページトップに記載しました。
- BackWPup
バックアップをしっかり取っていれば、最悪全てを失ったとしても、ほとんど元通りに復活できるはずです。
ロリポップはオプションでバックアップを選べるので予算がある人はプラグインではなくロリポップのバックアップを申し込んでください。その方が安心で確実です!
参考したサイト
その他のプラグイン
- Edit Author Slug

ワードプレスだけ運用しているなら別に設定しなくても平気かな?と思ったのだけれど念のため
一部「Wordfence Security」とかぶっているところがあるので注意
設定⇒参考したサイト - Regenerate Thumbnails

サイト上の画像をテーマ(プラグイン)の設定に合わせて一括再生成するプラグインです。テーマを変更した場合は、このプラグインを使って画像のサムネイルサイズを一括最適化すること。
参照サイト
新しいサイトの場合は不要です。

使ってみたけど不具合が起きたプラグインについても記事にしています。
ロリポップ×Cocoonで使っても平気かどうか調べたいときは検索からプラグイン名を入れてみてください。
サイトマップについて
サイトマップはブログの案内板です。案内板は2つ必要です。
1つはGoogleに教える案内板
もう一つは読者に教える案内板です。
Cocoonは読者に教える案内板を作ることができるので、Googleに教える案内板をプラグイン「XML Sitemap & Google News」で作っています。
WordPressではサイトマップが標準出力されますが、XML Sitemap & Google Newsは必要です。
WordPress標準のサイトマップは更新日時が出力されなかったり、細かい出力調整ができなかったり、機能が不十分だからです。
プラグインXML Sitemap & Google Newsを使わずワードプレス標準のサイトマップを利用する場合は「Google Search Console」の指定は下記になります。
- wp-sitemap.xml
コンタクトフォーム自動送信メールの設定と迷惑メール対策
コンタクトフォームの設定はメニューの「お問い合わせ」から行います。


私は細かい設定はせずシンプルに
チェックボックスを付ける
送信者へ自動メールが送られたときのメール設定をする
フォーム
チェックボックスをつけます。
コンタクトフォームは、内容の確認画面が表示されないため、確認画面がないことを知らせるとともに、迷惑メール対策をしています。
チェックボックスをつけると、迷惑メールは減りましたが、完璧ではないのでreCAPTCHAの設定をします。
氏名 [text* your-name]
メールアドレス [email* your-email]
題名 [text* your-subject]
メッセージ本文 (任意) [textarea your-message]
[acceptance acceptance-577] 確認画面はありませんので、 メッセージ内容を、いまいちどご確認いただき、 OKでしたら、チェックを入れてください [/acceptance]
[submit “送信”]
メール2
自動送信メールを作成します。
こちらはなくてもOKですが、問い合わせした人が不安に感じるため、作っておいた方が良いです。
=======================
お問い合わせありがとうございます。
このメールは自動送信メールです。
返信まで2〜4日お待ちください。
お送りいただいた内容は以下の通りです。
=======================
メッセージ本文:
[your-message]
—
このメールは _site_title のお問い合わせフォームから送信されました
問い合わせの固定ページを作成する
固定ページー新規追加
コンタクトフォームは、問い合わせページを作らないと使えないため、固定ページで問い合わせページを作成します。
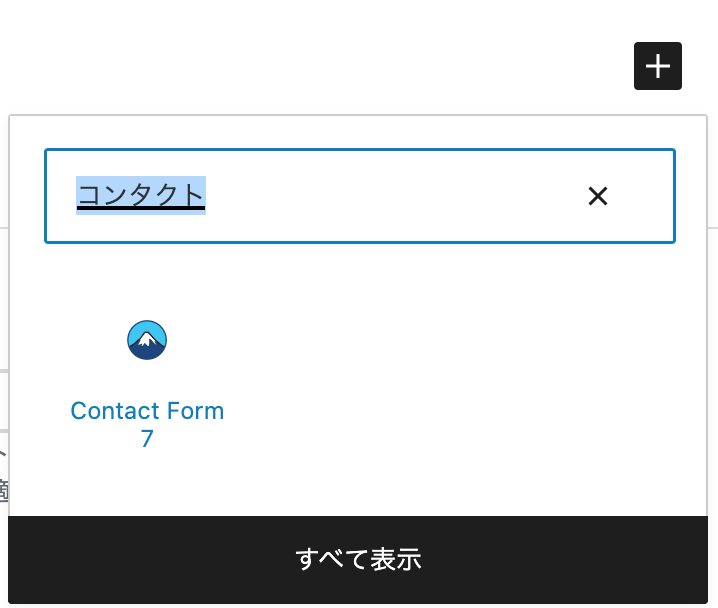
+をクリックして検索に「コンタクト」と入力してコンタクトフォームを選び設定したフォームを選択します

保存前にページの設定も忘れずに!
パーマリンクの設定

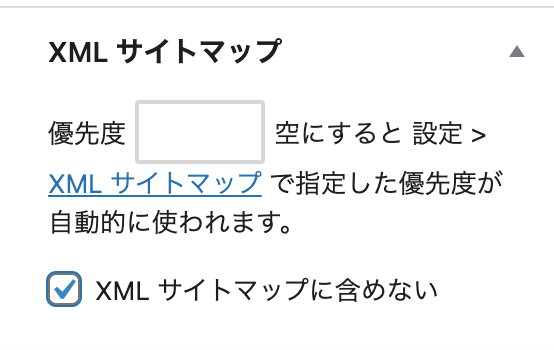
問い合わせページはサイトマップに含めない

問い合わせページは検索エンジンにインデックスしない

reCAPTCHAの設定
下記ページに記載していますが、サクッと設定できてしまったため、読み返したら、自分でも意味不明でした。
新しいサイトを作るときに画像をスクショして詳細な設定方法の記事を書きたいです。
m(__)m
ワードプレスにシークレットキーを入力


設定が終わったら問い合わせを実際に操作して問題ないかを確認する
今後の作業については、ただいま執筆中
- メニューやサイドバーの設定をする
- Cocoonの設定をする
- 記事を作成しアフィリエイトの申し込みをする
参考記事
ワードプレスの基本設定、ワードプレスのプラグインの設定が終わったら、GoogleAdSenseを申請するときに必要なページを作っていきます。
AdSenseの申請をしない人も、作った方がよい項目ばかりです。